How to: Gantt Charts in FileMaker

Update: For more information about gantt charts in Filemaker including sample files, please take a look at this blog post: Update: Gantt Charts In Filemaker
Gantt charts are (in my opinion) the best tool to help keep track of project activities and hours. Even with all the tools and built-in charts that FileMaker has for us, there will still be times where you’ll need to think outside the box to accomplish what you want to do. A Gantt chart is just one of those things. There are some really neat plug-ins you can use to produce Gantt charts, but we opt for a simpler, all FileMaker solution that doesn’t rely on any third party software.

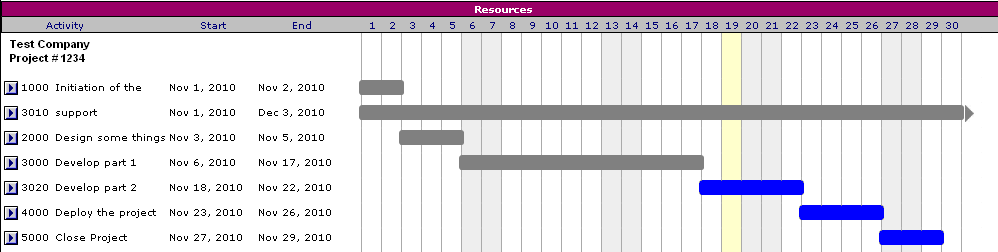
The image above shows the planned time for the activities of a particular project. This is a simple list layout using custom formatting to display the bars. The yellow column highlighting is the current day and the gray column highlighting is for weekends. When an activity is done, it’s indicated by being highlighted in gray. If the activity end date passes the last day of the month, an arrow appears at the end of the bar to indicate that it does continue over to the next month. The same is true with activities having a start date previous to the first day of the month.
Now, something else you need to account for is the number of days in a month. You will need to hide the last number(s) of the month for shorter months. This also means that your trailing arrows need to account for this.
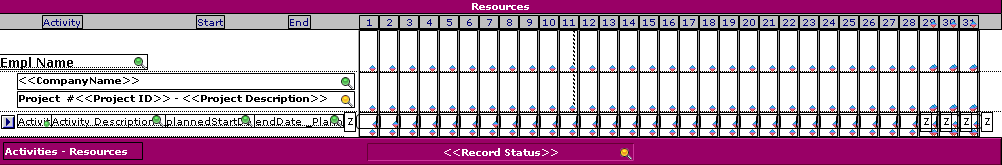
Looking into layout mode, this is when it gets a little scary. The appearance of the chart is entirely driven by conditional formatting on various types of objects.

Below is a list of some conditional formatting calculations that were used.
Weekend columns
Code for Auto-Enter Calculation
DayName(Date(Month(Activity_::zc__selectedStartDateForGanttChart__gd); Day(X); Year(Activity_::zc__selectedStartDateForGanttChart__gd))) = “Sunday”
or
DayName(Date(Month(Activity_::zc__selectedStartDateForGanttChart__gd); Day(X); Year(Activity_::zc__selectedStartDateForGanttChart__gd))) = “Saturday”
Current date column
Code for Auto-Enter Calculation
Get(CurrentDate) = Date(Month(Activity_::zc__selectedStartDateForGanttChart__gd); Day(X); Year(Activity_::zc__selectedStartDateForGanttChart__gd))
Activity not done
Code for Auto-Enter Calculation
Activity_::plannedStartDate ≤ Date(Month(Activity_::zc__selectedStartDateForGanttChart__gd); Day(X); Year(Activity_::zc__selectedStartDateForGanttChart__gd))
and
Activity_::endDate _Planned ≥ Date(Month(Activity_::zc__selectedEndDateForGanttChart__gd); Day(X); Year(Activity_::zc__selectedEndDateForGanttChart__gd))
Activity Done
Code for Auto-Enter Calculation
Activity_::plannedStartDate ≤ Date(Month(Activity_::zc__selectedStartDateForGanttChart__gd); Day(X); Year(Activity_::zc__selectedStartDateForGanttChart__gd))
and
Activity_::endDate _Planned ≥ Date(Month(Activity_::zc__selectedEndDateForGanttChart__gd); Day(X); Year(Activity_::zc__selectedEndDateForGanttChart__gd))
and
Activity_::Activity Status = “Done”
In this solution, rounded buttons were used for the bars so that they would have a softer look. An alternate way of accomplishing a Gantt chart would be to substitute the buttons with conditional formatting, with calculated container fields showing a graphic when the condition is true. This way you could have a repeating image that could be used for the bar, such as a gradient graphic or many colours, all of which would increase the complexity of doing it with conditional formatting.
Update 1: For more information about gantt charts in FileMaker, including sample files, please take a look at this blog post: Update: Gantt Charts In Filemaker







Comments