Integrating the Google Maps API with FileMaker Custom Web Publishing

Web Viewers have been available in FileMaker since version 8.5, providing a quick option for adding a custom map into your projects by using the Web Viewer Setup tool. You can set the parameters for creating a map by inserting a calculation, a field, or text and the map will refresh using the parameters as you browse through the records. The Web Viewer displays a map that is fully functional and adequate for most applications, however, you have very little control over how things are displayed and it shows just one record. Furthermore, the “Search Results” take a large amount of space and depending on the size of the Web Viewer, it can shrink and push the map to the right hand side.

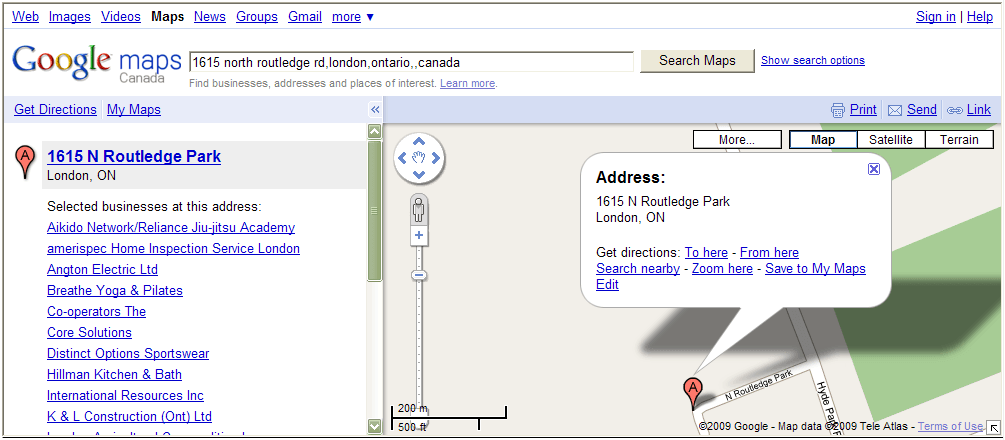
Figure 1 – Web Viewer with Google Maps
This format also means that the user can click on a link or perform a search which in most cases, is not the desired behavior. By using Google Maps API however, you are able to integrate a more customized map view into your projects (Figure 2).

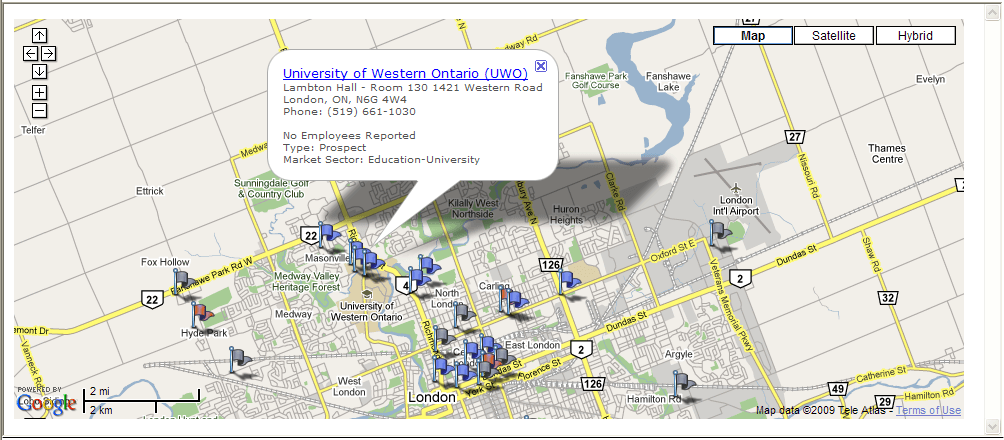
Figure 2 – Web Viewer showing Google Maps Using API
How useful is it?
You will notice the icons in Figure 2 are different than in Figure 1. They have been customized to look like little flags and are coloured to easily differentiate between Company Types – red for clients, blue for prospects and gray for others. This allows a user to view a client and visualize other prospects in the area that they can call upon. Also, to make it even easier for the users, the “info text” can be customized to include such things as text, video and audio. For this example, we added the Company Name, number of employees, phone numbers, type, market sector as well as a link to their website. It is a more efficient alternative to a map on the wall, marked with thumbtacks.
Things you can do with the API
Use of the Google Maps API in conjunction with FileMaker Custom Web Publishing allows for full control over the data that you wish to display. For a list of examples and documentation feel free to visit http://code.google.com/apis/maps/documentation/demogallery.html. Not all of the examples are relevant to the business world however interesting they might be, though some of them might even apply to one of your projects.
How it works!
Using the API is slightly more complicated than sending data through the URL and letting Google do its thing. To work properly, you need a web server hosting a PHP page that the Web viewer in FileMaker will display.
You will find there are different languages available in Google Maps API; we chose to use the JavaScript version seen in Figure 2. When the script that navigates to the map layout executes, it creates a list of the primary keys from the records in the found set. This list is then passed to the PHP page via the URL. The PHP page then takes the list of primary keys, and performs a “compound find” to pull the information from FileMaker into an array. Now the same found set that was in FileMaker is also present in PHP. PHP then creates the JavaScript on the fly. JavaScript then loads the map and loops through the addresses, setting them on the map. The “Map” layout now displays the map in a web viewer using the URL to the PHP page.
Things to remember – Tips
Custom Web Publishing will retrieve all records from the table, so if a found set of records needs to be mapped, a way of recreating the found set is required on the PHP side. A simple way to do this is by using the URL to pass the primary keys of the found set’s records as a query string. In PHP, you can perform a “compound find” command from the FileMaker API to get the found set of records from FileMaker.
As you can see, there is a lot of potential when using the Google Maps API instead of the Web Viewer Setup tool to display a map. Using FileMaker’s Custom Web Publishing capabilities in conjunction with the Google Maps API, you can achieve a custom look and have full control over the functionality of the map. Hopefully this article has opened your eyes to what can be done with the Google Maps API and you are able to incorporate it into your projects.







Comments