PhoneGap and Restrictions of Offline Storage

An Introduction

In an increasingly interconnected world, people have often forgotten an important use-case for a user, which is going offline. The question then becomes how does one handle the possibility of being offline for extended periods of time when building their web application?
Well fortunately enough, there are a suite of options that are provided through the HTML5 standard for us:
- Local Storage
- Web SQL (Recently deprecated and is being phased out)
- IndexedDB (A new standard, which unfortunately has not been implemented by all browser vendors in a standardized manner)
- AppCache (Useful for storing pages, CSS, JavaScript, and various forms of other media for use of the browser offline)
The Problem
You must be thinking with a large selection of options for implementing offline storage, what problems could occur? Well let’s start by giving a background of the project we were implementing offline storage for. A client recently requested that due to the limitations of their network infrastructure in their area they would like the ability to use their web application offline and then synchronize when they regain an internet connection. Let’s begin by breaking down the problem with a few assumptions:
- Assumption one is that the client may not be able to access the site even once, so using AppCache as an option would be eliminated.
- Assumption two is that the client connection will not be consistent and could drop during the synchronization process, this should be handled.
- Assumption three is that this solution will be used across a suite of devices so it must be cross-platform.

With that in mind we decided upon using PhoneGap as a solution. This would allow us to re-use a lot of assets from the original site and minimize the need for device specific code. If you’re not familiar with PhoneGap, it is a free and open source framework that essentially acts as a wrapper around standard web applications (usually by use a of a web view). Using PhoneGap as the base, we had to use IndexedDB with a combination of local storage for storing the data offline. We could not use Web SQL because it is considered deprecated meaning it would not be a sustainable long term solution.
The first hurdle we encountered was how to handle the transfer relational database information into the IndexedDB object based format. When designing your web application you should keep in mind that IndexedDB follows the design paradigms found in popular server-side NoSQL database implementations. This can cause some pains when trying to transfer content from a relational database as you must retain that relationship in some form. This can be alleviated by nesting relevant information within an object store as a property.
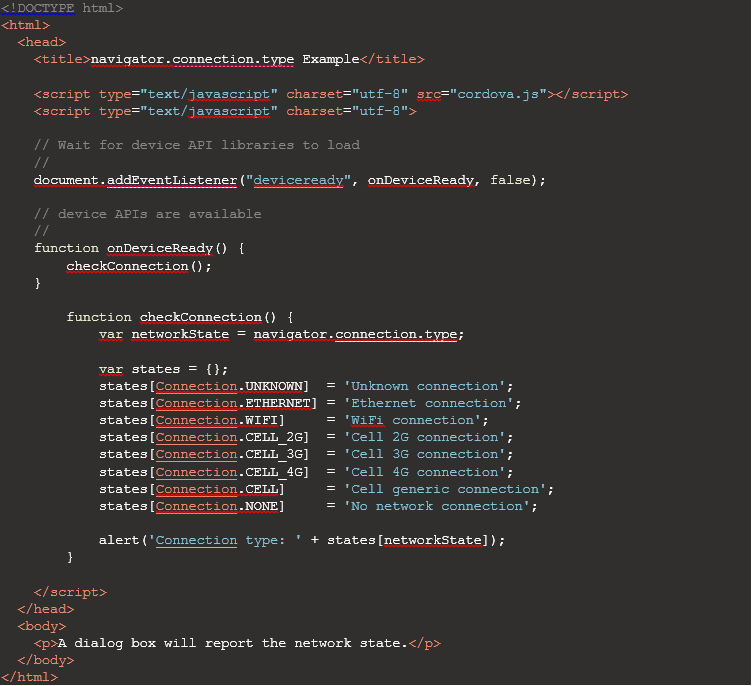
The second hurdle that arose would be handling connection state, fortunately PhoneGap has an API for this that allows you to bind a listener for the connection.

By using this you are able to effectively determine what type of connection the user has. Although there are limitations, it will not tell you the speed of the connection and whether or not the user actually has a connection. It will only tell you that a certain type of connection is enabled. A user could have a Wi-Fi connection, but a DNS server could be down, so it is important to test your connectivity to the server by using a test AJAX call as needed.
Now let’s talk about the elephant in the room and what really brought development to a halt for this project. Security implementations for IndexedDB across different browsers, as it stands the implementations are quite fragmented across browsers. Safari and Chrome permit you to create IndexedDB stores with or without a domain which is great for use in offline solutions, however Internet Explorer and Firefox do not. While the development teams behind both browsers cite security reasons for why this is, it really boils down to how IndexedDB was implemented. In Chrome/Safari an IndexedDB is created based uniquely on the file if a domain is available, this effectively mitigates any security problems, but in the other browsers’ case they do not handle such cases.
In Conclusion
If you were to ask me how to work around this security problem I couldn’t begin to fathom how and even begin to advise it. What I can tell you is to consider the needs of the client before beginning work on your application. Ask questions like what devices are they likely to use it on? Windows? Android? iOS? These are important considerations to keep in mind as it will shape the tools you use for the job. Had we been aware of the security limitation in the beginning, we could have avoided using web storage and instead opted for Direct Storage on the phone through a SQLite database.
Thanks for reading and if you have any questions or concerns, please leave a comment below.
And as Always, Thanks for Reading!







Comments